
15 Must-Have Chrome Extensions for Designers
Designers thrive on productivity. The ability to quickly generate and iterate on ideas is key to staying ahead of the creative curve. And while your work ethic and process matter most, some tools can help speed things along. Chrome extensions for designers, especially, offer a bounty of productivity boosts for designers, from saving time on repetitive toil to automating tedious tasks. By integrating perfect web designer tools into their Chrome browser, designers can elevate their design capabilities and deliver high-quality websites with ease.
Here are the 15 best Chrome extensions for designers, covering everything from color palettes and muses to file optimization and workflow streamlining.
Best Chrome Extensions for Designers
Muzli – Stay Inspired!

Designers thrive on inspiration like a flower thrives on sunlight. Muzli is here to sprinkle some inspiration magic on your Chrome browser. With its collection of curated design resources, it serves you a delightful mix of news, articles, and stunning visual inspiration right on your browser’s new tab. Say goodbye to creative block and hello to endless inspiration!
WhatFont – Decode Typography Secrets!

Ever come across a font that makes your heart skip a beat? With WhatFont, you can instantly discover the name, size, and style of any font on a webpage. It’s like having your font detective, helping you unravel the mysteries of typography. So go ahead, sleuth away!
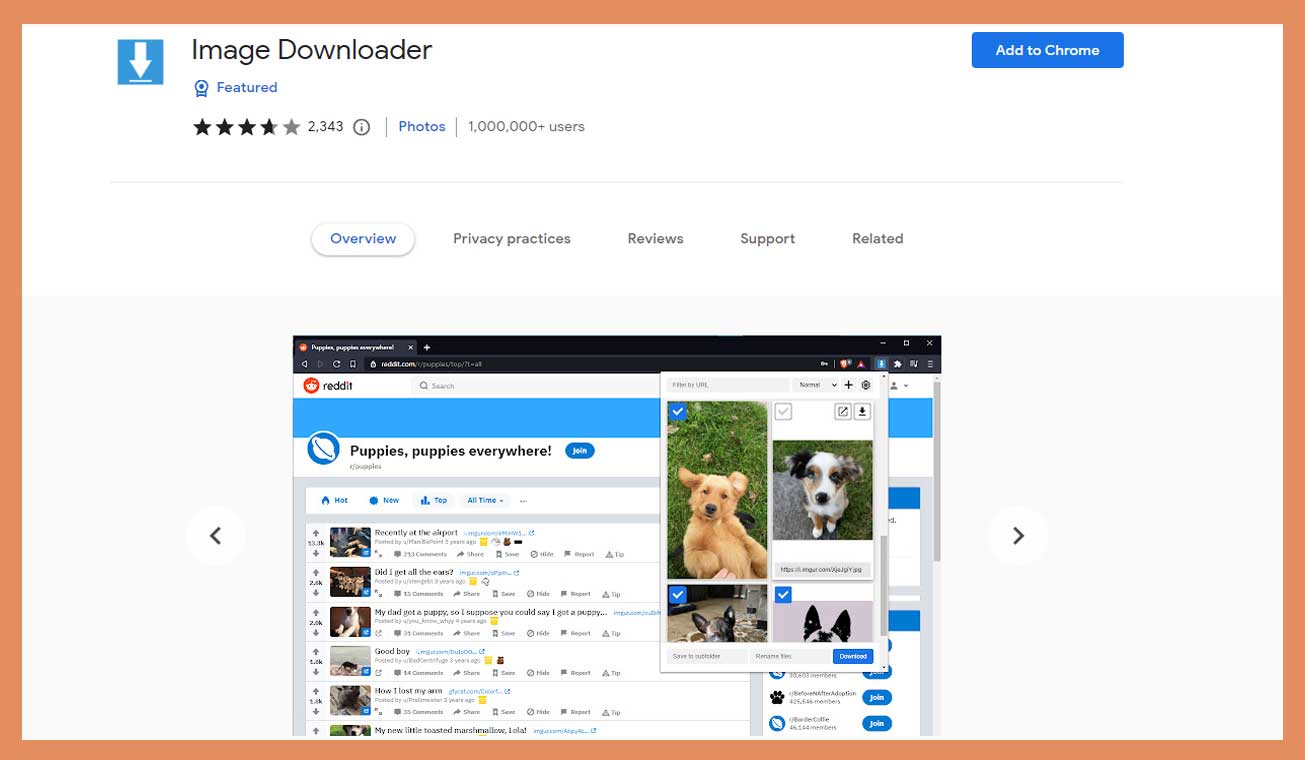
Image Downloader – Fetch Images with Ease!

Designers often need to gather visual assets for their projects, and Image Downloader is here to simplify the process. With a single click, you can download all the images on a webpage, saving you precious time and effort. It’s like having a magic wand that conjures up images at your command!
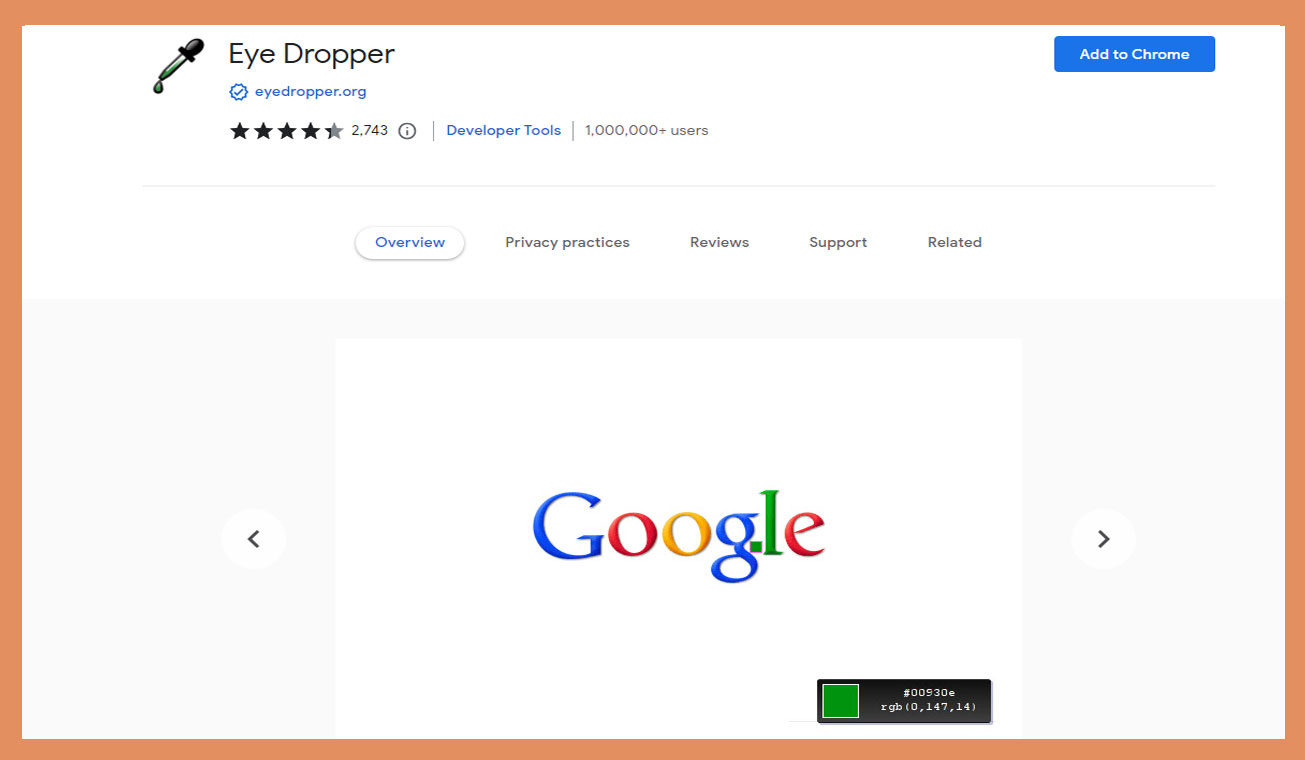
Eye Dropper – Capture Color Brilliance!

Colors can make or break a design, and Eye Dropper helps you capture the essence of perfect hues. Simply pick any color from a webpage, and Eye Dropper will reveal its precise RGB and HEX values. With this nifty tool, you’ll be the Picasso of color palettes!
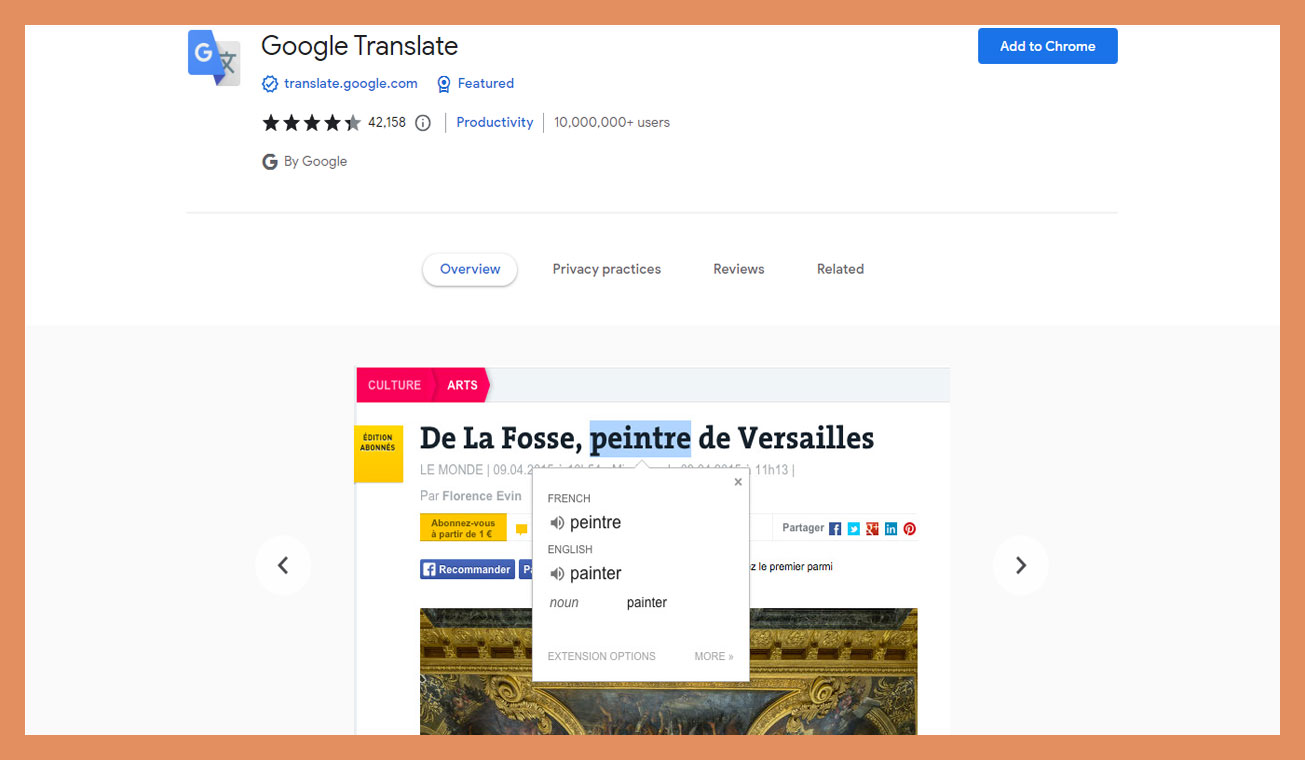
Google Translate – Break Language Barriers!

As designers, we communicate visually, but sometimes we encounter foreign websites or client feedback in unknown languages. Fear not! Google Translate swoops in to save the day by translating entire web pages with a single click. Say hello to a world without language barriers!
Scrnli – Snap Screenshots with Style!

Screenshots are the bread and butter of design collaboration. Scrnli takes screenshotting to the next level by allowing you to capture, annotate, and share screenshots effortlessly. Collaborate like a pro and leave no room for miscommunication!
Site Palette – Extract Color Schemes!

Site Palette is a treasure trove for color enthusiasts. With this extension, you can extract the color scheme from any website and create your harmonious palettes. It’s like having a secret weapon for creating visually stunning designs!
SVG Export – Master Scalable Vectors!

Scalable Vector Graphics (SVG) is a designer’s best friend when it comes to creating scalable and resolution-independent assets. SVG Export simplifies the process by allowing you to export any element on a webpage as an SVG file. It’s time to unleash your creativity without worrying about pixelation!
Grammarly – Spice Up Your Writing!

Even the most skilled designers need a little help with their writing, and Grammarly is here to lend a hand. It’s like having a personal grammar and spelling guru right in your browser. Say goodbye to embarrassing typos and hello to polished prose!
Perfect Pixel – Pixel Perfect Precision!

Attention to detail is what sets great designers apart, and Perfect Pixel helps you achieve pixel-perfect precision. Overlay a transparent image on top of any webpage to compare and ensure that every element is in perfect harmony. Get ready to conquer the world, one pixel at a time!
Fonts Ninja – Unleash Your Typographic Powers!

Fonts Ninja is a powerful ally in your quest for the perfect typeface. Discover, try, and bookmark fonts from any website with ease. It’s time to channel your inner typography Jedi and create designs that will leave others in awe!
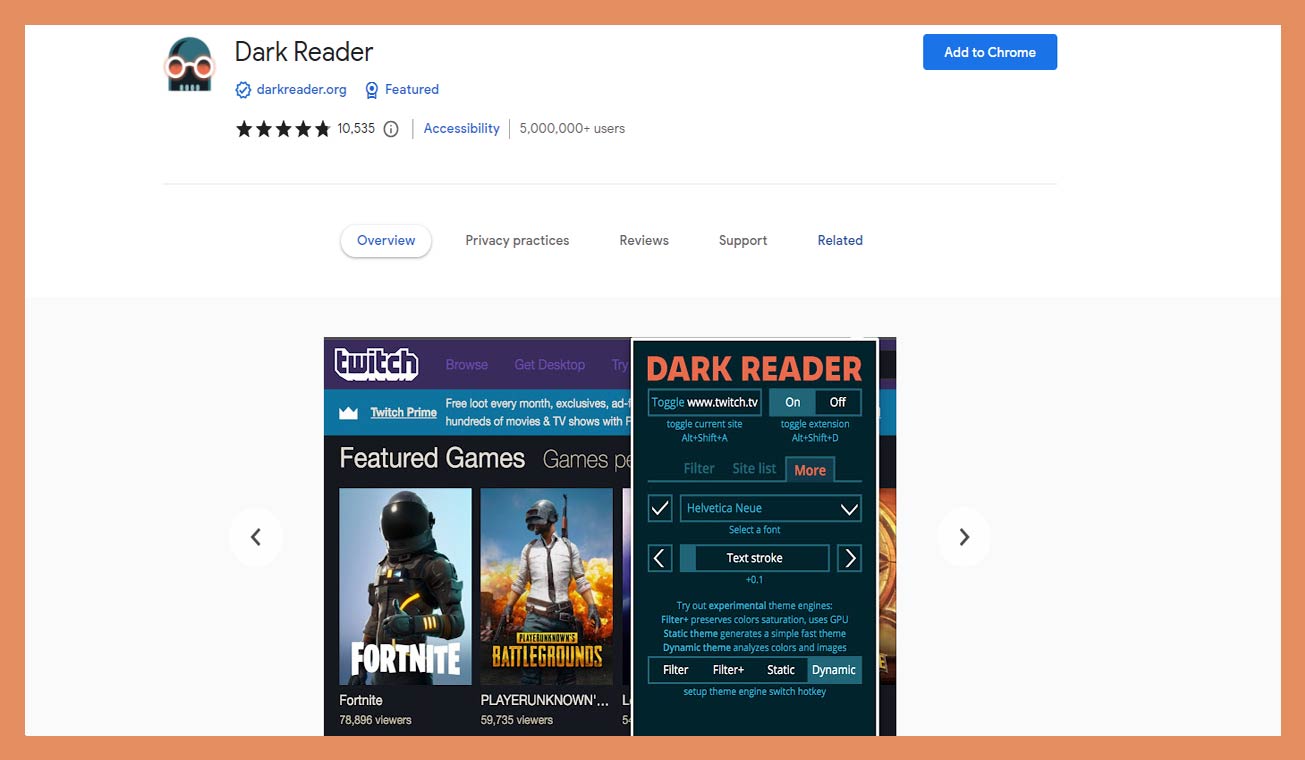
Dark Reader – Embrace the Dark Side!

Designing in the dark has never been so cool. Dark Reader transforms bright websites into eye-friendly dark modes. Say goodbye to squinting at your screen and hello to a sleek and stylish browsing experience!
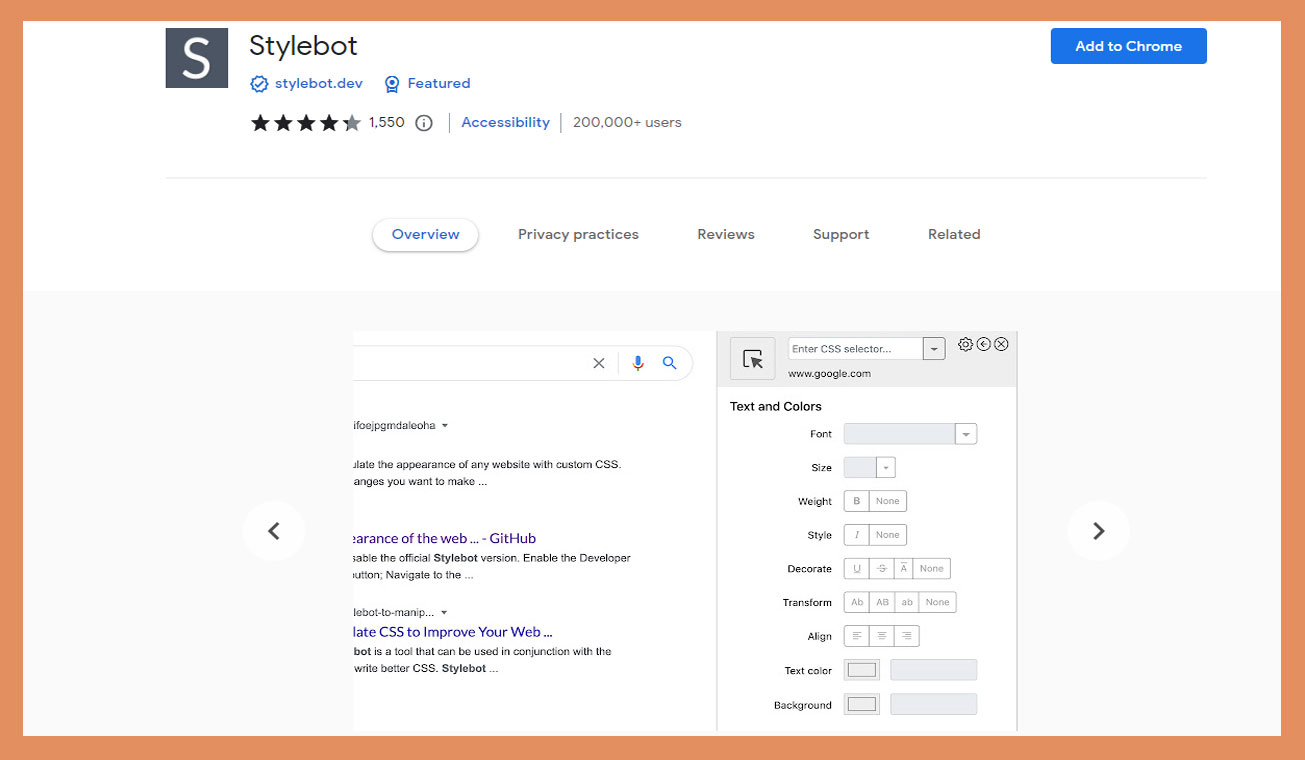
Stylebot – Customize Websites Like a Boss!

Stylebot gives you the power to customize the appearance of any website. Tweak colors, fonts, layouts, and more to create a browsing experience tailored to your liking. It’s time to unleash your inner designer on the web!
Pinterest Save Button – Save Inspiration Instantly!

Pinterest is a treasure trove of design inspiration, and the Pinterest Save Button is your gateway to saving ideas in a snap. Just click the button, and you can organize your visual inspiration for future projects. Your design muse will thank you!
Window Resizer – See the Big Picture!

Designing for various screen sizes can be a challenge, but Window Resizer makes it a breeze. Test your designs on different screen resolutions with a simple click, ensuring they look stunning on every device. It’s time to conquer the world, one pixel at a time!
How to Add Extensions to Chrome Browser
Here are the steps to add extensions to the Chrome browser :
- Open the Chrome browser on your computer or laptop.
- In the top right corner, click the three vertical dots to open more tools.
- Select “More tools” then “Extensions”. This will open the Chrome Web Store.
- Search for the extension you want to add. You can browse by category or search by name.
- Find the extension you want and click “Add to Chrome”.
- Click “Add extension” on the pop-up window to confirm.
- The extension will now install and appear in your Chrome extensions list. You’ll see its icon in the top right of the browser.
- You can enable or disable extensions from this list by toggling the switch on and off.
- Some extensions may require additional setup or permissions. Follow the on-screen instructions to complete the installation.
- You can remove extensions by clicking the “Remove” button in the extensions list.
Conclusion
While Chrome extensions for designers can be helpful tools to boost productivity and efficiency, designers must be careful not to become overly reliant on them. Extensions offer convenience but at the cost of limiting creativity if overused. They streamline processes at the risk of narrowing one’s perspective.
Design is an inherently human endeavor, rooted in imagination, intuition, and the synthesis of disparate ideas. No extension, no matter how sophisticated, can replace a designer’s unique perspective and vision. Extensions are useful aids, not substitutes for a designer’s creative thinking and problem-solving abilities.