
Exploration of Fonts in the Realm of Typography Design
What is Typography?
Typography, a cornerstone of graphic design, is a discipline that wields fonts as its primary tools of expression. These fonts, much more than mere collections of characters, are instrumental in crafting visual experiences, conveying messages, and establishing the aesthetic and emotional underpinning of any design. In this comprehensive guide, we embark on an academic journey to unravel the intricate world of fonts, offering a profound understanding of their significance for typography design for designers.
The Foundation: Understanding Fonts
Fonts vs Typefaces

The distinction between fonts and typefaces is foundational. While typeface refers to the overarching design of characters, fonts encompass the individual styles within a typeface. For example, “Helvetica” is a typeface, and “Helvetica Bold” is a font.
Font Families and Variations

Font families consist of a range of font variations that maintain visual consistency while offering diversity in styles. These variations can include regular, italic, bold, and bold italic scripts. A deep understanding of font families is essential for effective design.
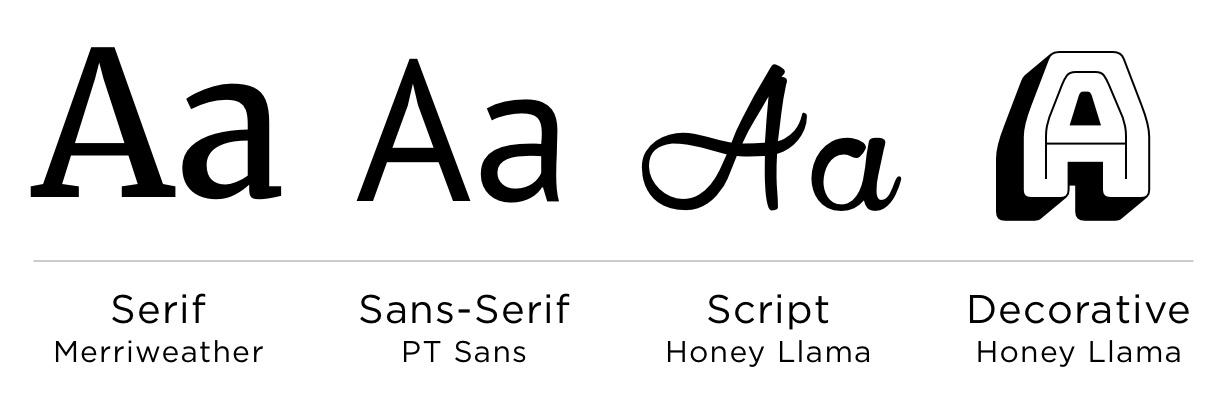
Serif vs Sans-Serif

Fonts can be categorized into serif and sans-serif types. Serif fonts exhibit decorative strokes at the ends of characters, imparting a formal and traditional feel. In contrast, sans-serif fonts, with their clean and unadorned appearance, exude a modern and minimalist aesthetic.
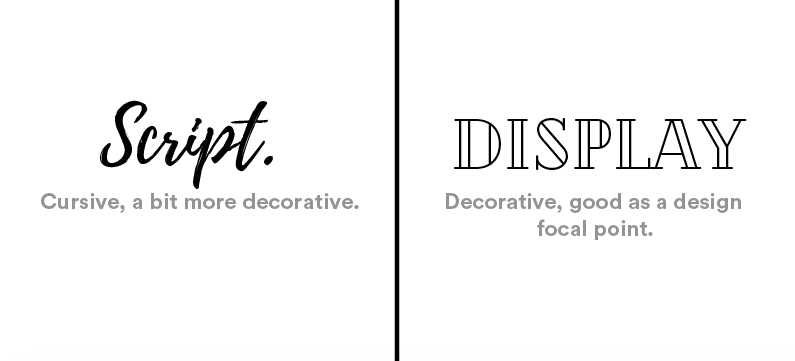
Script and Display Fonts

Typography designers often employ script and display fonts to introduce creativity and distinctiveness into their designs. Script fonts mimic cursive or handwritten styles, while display fonts offer artistic and decorative elements, ideal for branding and titles.
Enhancing Readability and Aesthetics
Font Styles

Fonts come in various styles, including regular, italic, bold, and bold italic. These styles enable designers to emphasize specific elements of the text and establish a hierarchy within the design.
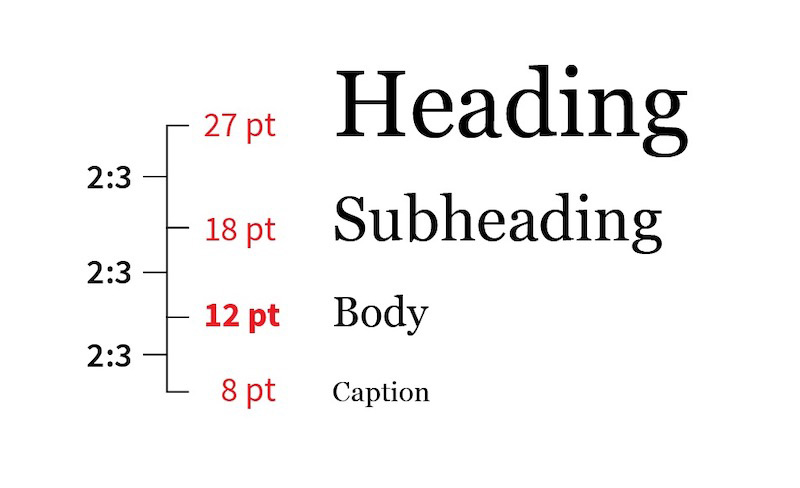
Font Size and Hierarchy

Choosing the right font size is crucial for readability and visual hierarchy. While the standard size for body text typically ranges from 10 to 12 points, headings can span from 14 to 36 points or more, depending on the design’s purpose.
Kerning and Tracking
![]()
Kerning involves the precise adjustment of space between individual characters, while tracking determines the uniform spacing between all characters within a line of text. Proper kerning and tracking are essential for optimizing readability and aesthetic appeal.
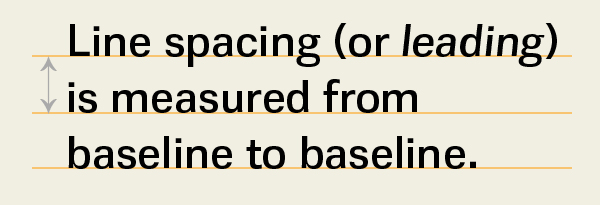
Leading for Line Spacing

Leading, the vertical space between lines of text, is a critical factor in typography. Correct leading ensures that lines of text are neither too cramped nor too spaced out, making the text comfortable to read.
Font Licensing

Understanding font licensing is essential for designers. Some fonts are free for personal use but require licensing for commercial projects. Adhering to licensing agreements is paramount to avoid legal complications.
The Evolution: Variable Fonts
Exploring Variable Fonts

In contemporary typography design, variable fonts have emerged as a dynamic technology. These fonts offer the ability to adjust a font’s weight, width, and other characteristics in real time. They have gained traction in web design for their flexibility and efficiency.
Frequently Asked Questions
What distinguishes a font from a typeface?
Fonts and typefaces are often used interchangeably, but they hold distinct meanings. A typeface refers to the overall design of characters, while a font encompasses the various styles and variations within a typeface.
How do serif and sans-serif fonts differ?
Serif fonts feature decorative strokes at character ends, imparting a traditional feel. In contrast, sans-serif fonts are clean and minimalist, evoking a modern aesthetic.
When should I use script and display fonts in my designs?
Script fonts are ideal for cursive or handwritten styles and are often used for creative and artistic elements. Display fonts, on the other hand, offer decorative and unique styles suitable for branding and titles.
What is the role of font size in design?
Font size is critical for readability and visual hierarchy. Body text typically ranges from 10 to 12 points, while headings can vary from 14 to 36 points or more, depending on the design’s purpose.
How can kerning and tracking impact text readability?
Kerning involves adjusting the space between individual characters while tracking pertains to the uniform spacing between all characters in a text line. Proper kerning and tracking enhance readability and aesthetics.
What is the significance of leading in typography?
Leading, the vertical space between lines of text, plays a vital role in typography. Proper leading ensures comfortable reading by avoiding text that is too cramped or too spaced out.
How do font styles like italic and bold influence design?
Font styles like italic and bold are used to emphasize specific text within a design. They contribute to visual hierarchy and convey emphasis.
What are variable fonts and why are they relevant in web design?
Variable fonts are fonts that allow real-time adjustments in weight, width, and other characteristics. They offer flexibility and efficiency in web design, making them a valuable tool for designers.
Why is font licensing important for designers?
Font licensing is essential to ensure compliance with usage rights. Some fonts are free for personal use but require licensing for commercial projects. Adhering to licensing agreements is necessary to avoid legal issues.
How can fonts influence the mood of a design?
Fonts play a significant role in setting the mood of a design. Serif fonts can evoke a formal and traditional mood, while sans-serif fonts convey a modern and minimalistic feel.
Conclusion
In the world of typography design, fonts are the vessels through which messages are conveyed, and aesthetics are established. Understanding the intricacies of fonts, from typefaces and font families to styles and attributes, empowers designers to create compelling designs. Whether it’s choosing the right font for a project, adjusting font styles to emphasize key elements, or exploring the realm of variable fonts, fonts are the quintessential building blocks of effective graphic design. Typography designers, armed with this knowledge, can craft visual experiences that captivate and communicate with precision.






